The Write Less , Do More !
jQuery的属性
1. attr(name|properties|key,value|fn) : 设置或返回被选元素的属性值
①获取属性
结果:

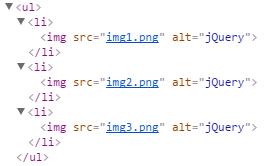
②设置单个属性
结果:

③设置多个属性
结果:

④利用回调函数,设置多个对象的属性
注意:index的索引从0开始,所以我例子+1了
结果:

2. removeAttr(name) : 从每一个匹配的元素中删除一个属性
结果:

3. prop(name|properties|key,value|fn) : 获取在匹配的元素集中的第一个元素的属性值
basketballfootball
结果:
basketball football
4. removeProp(name) : 用来删除由.prop()方法设置的属性集
注意: 不要使用此方法来删除原生的属性,比如checked,disabled,或者selected。这将完全移除该属性,一旦移除,不能再次被添加到元素上。使用.prop()来设置这些属性设置为false代替。
对于这个知识点,我还没弄明白,先暂时用着网上的一个例子
结果:
The secret luggage code is: 1234. Now the secret luggage code is: undefined.
5. addClass(class|fn) : 为匹配到的元素添加指定的类名
注意:若果要添加一个或多个类名,请用空格分开
①添加一个或多个类名
结果:

②利用回调函数,添加类名
注意:index的索引从0开始,所以我例子+1了
结果:

6. removeClass([class|fn]) : 从匹配到的元素中删除全部或者指定的类
注意:若果要删除一个或多个类名,请用空格分开
①删除匹配元素的指定的一个类
结果:

②删除匹配元素的所有类
结果:

③用回调函数删除类
结果:

7. toggleClass(class|fn[,sw]) : 如果存在就删除一个类,如果不存在就添加一个类
这里原本没有.demo2
这里原本就有.demo2
结果:

8. html([val|fn]) : 取得匹配元素的html内容
①获取元素的内容
Hello world!
结果:

②设置元素的内容
结果:

③利用回调函数设置元素内容
结果:

9. text([val|fn]) : 取得所有匹配元素的内容
text()与html()的用法类似
10. val([val|fn|arr]) : 获得匹配元素的当前值
①获取元素的值
结果:

②设置元素的值
结果:
③利用回调函数设置元素值
结果:

在jQuery属性这部分的知识点中,我遇到了不少的困惑,百试不厌,却百试不灵,比如说removeProp()的用法、html()和text()的区别,如果还看到有其他错误的,欢迎各位大神留言指点。
最后,全世界晚安!

